hexo generate之后生成的静态文件放在public中,不能直接被用户访问,可通过git提交到github上。具体操作如下:
1,注册github账号。
2,生成rsa证书,会得到id_rsa和id_rsa.pub两个文件,前者是私钥,后者是公钥。命令如下:
ssh-keygen -t rsa

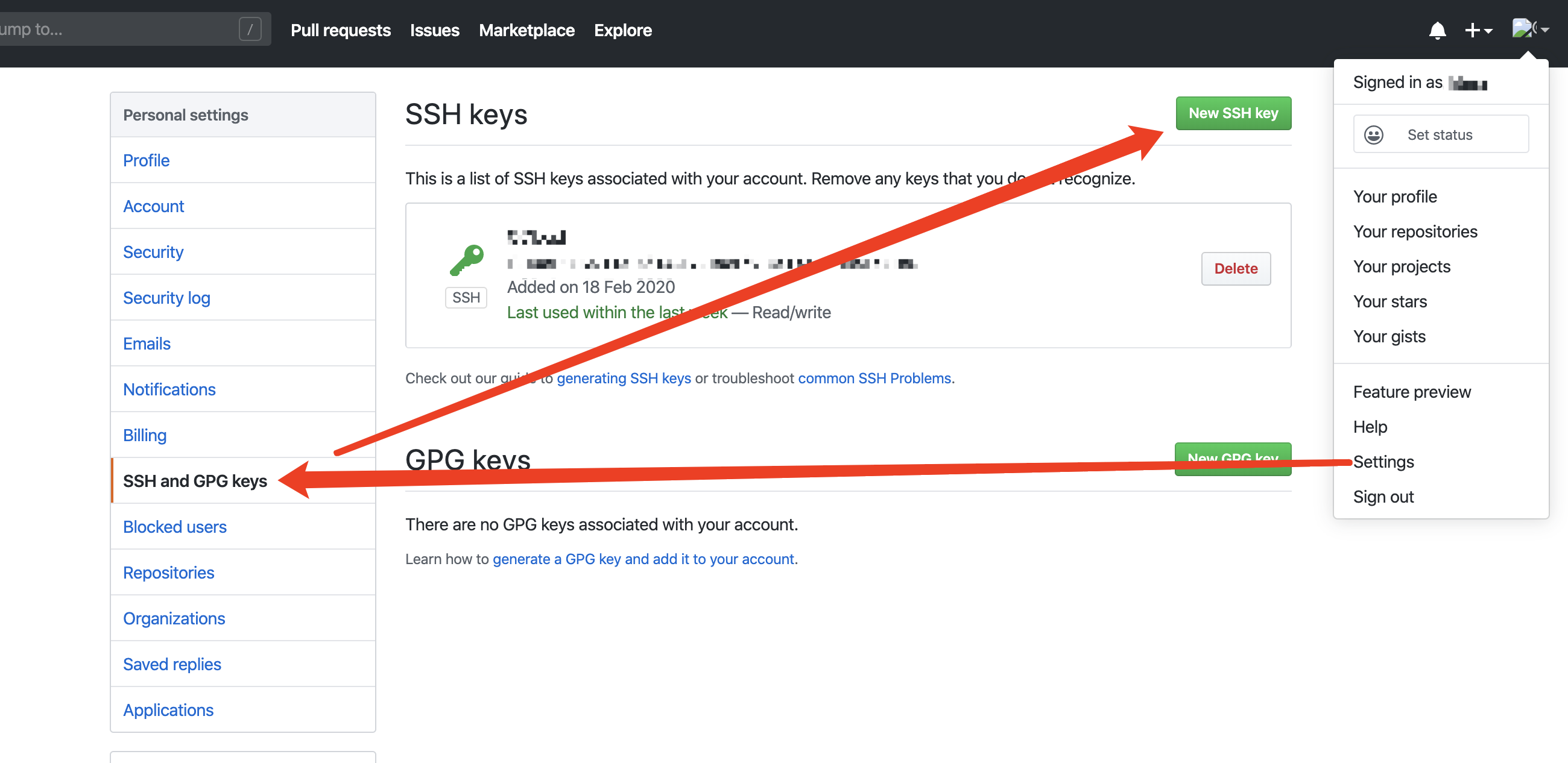
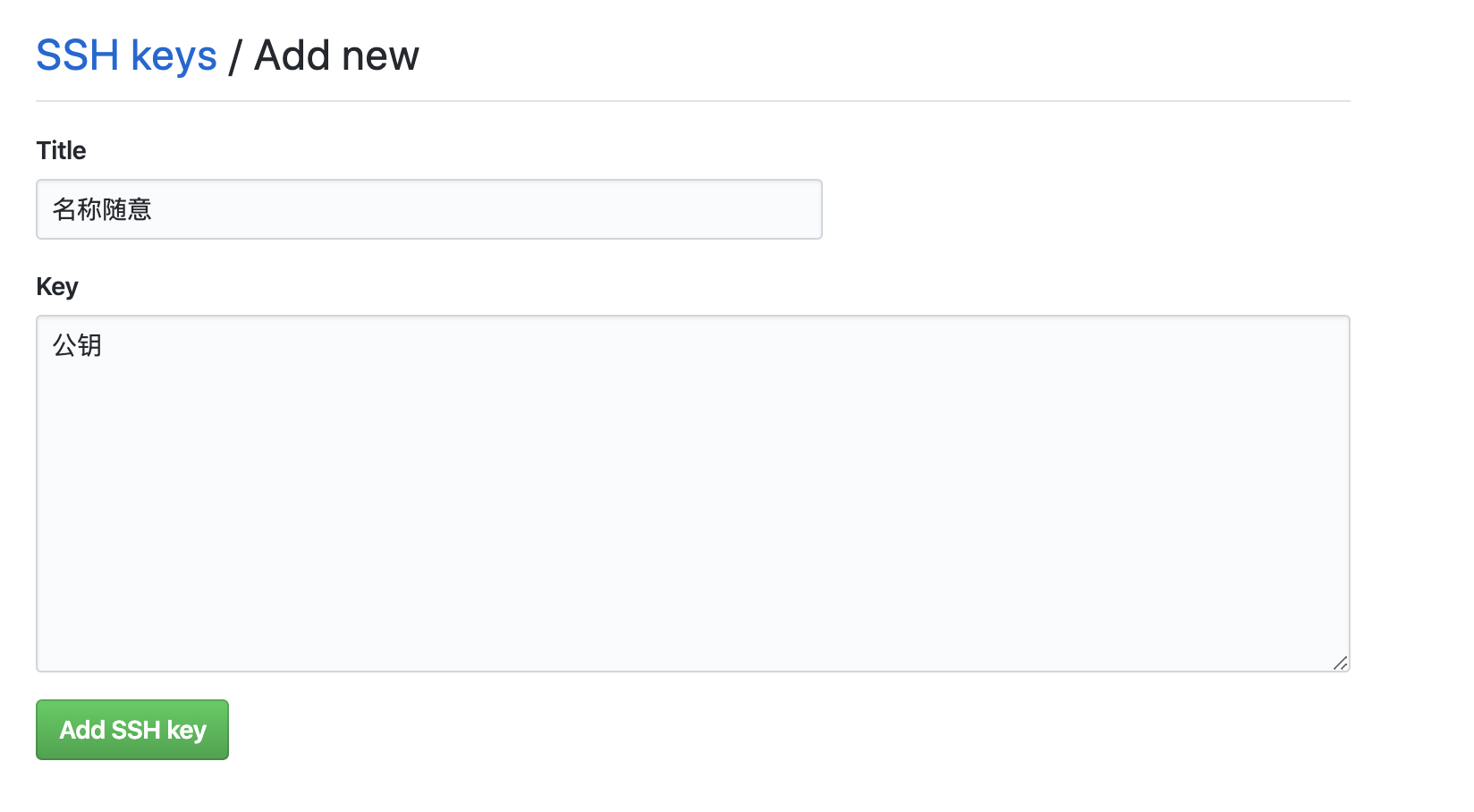
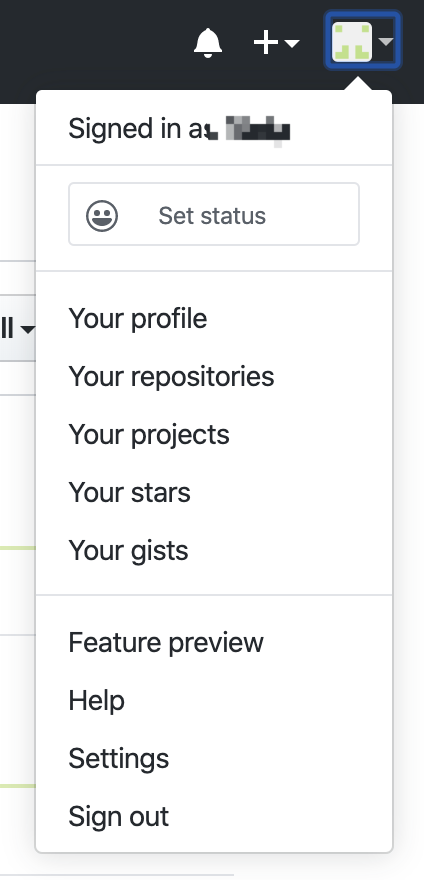
3,Settings–>SSH and GPG keys添加证书,名称随意,公钥填写id_rsa.pub的内容,注意符号和空格。


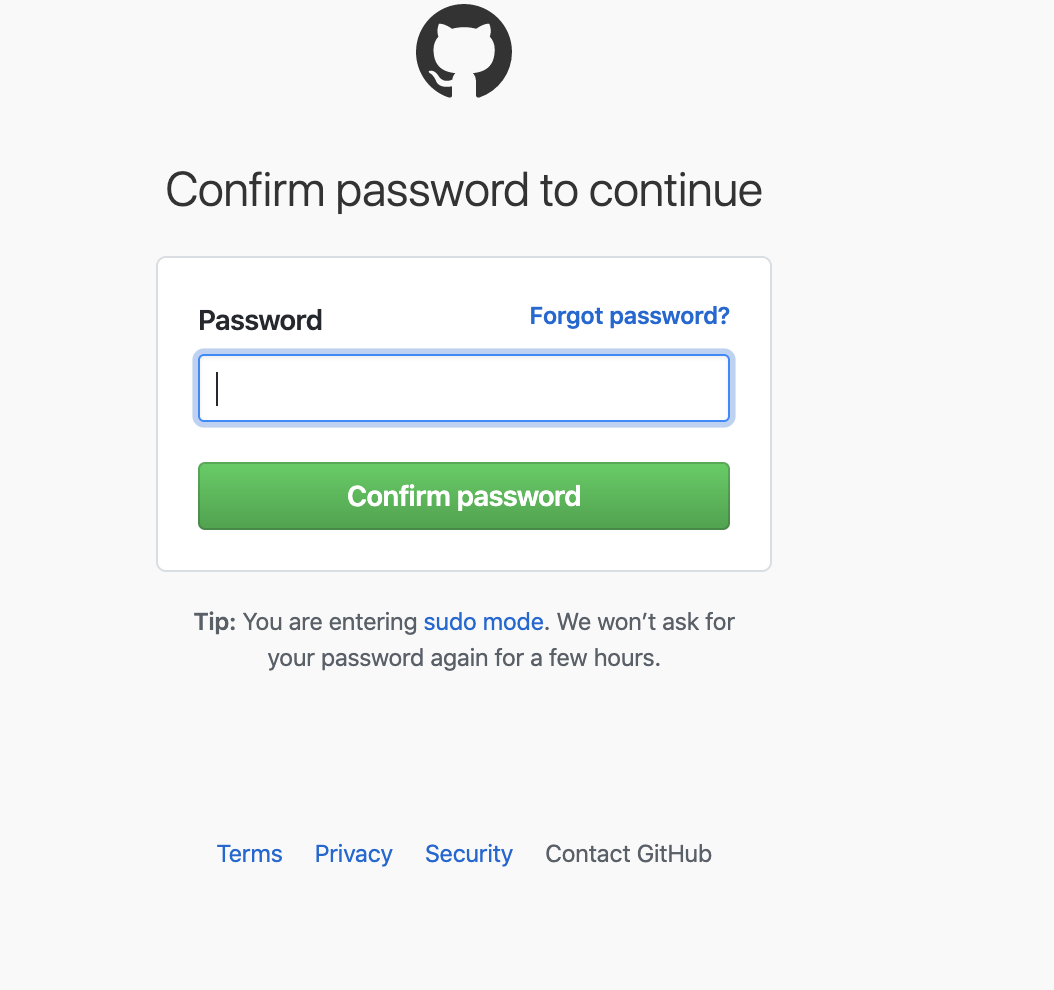
输入密码,确认添加

至此,证书添加完成。
4,创建自己用户名github.io的repository,不能为其他名称。比如你的用户名是root,repository的名称则是root.github.io。
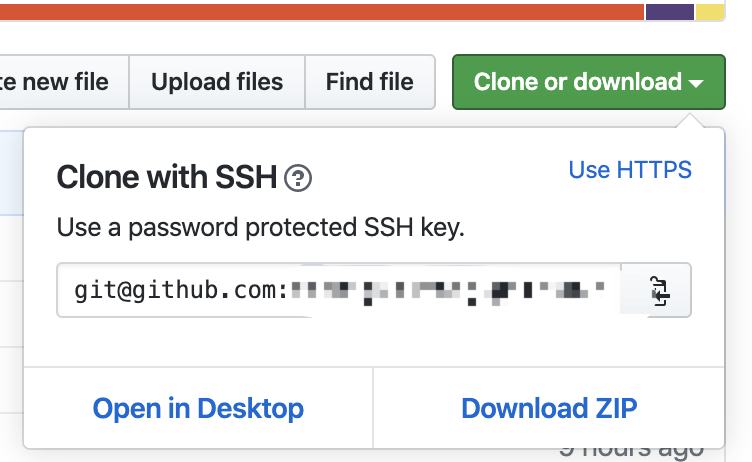
并记录下ssh方式访问的地址,不能是https的访问地址。


5,进入博客目录,安装git插件
npm install hexo-deployer-git –save
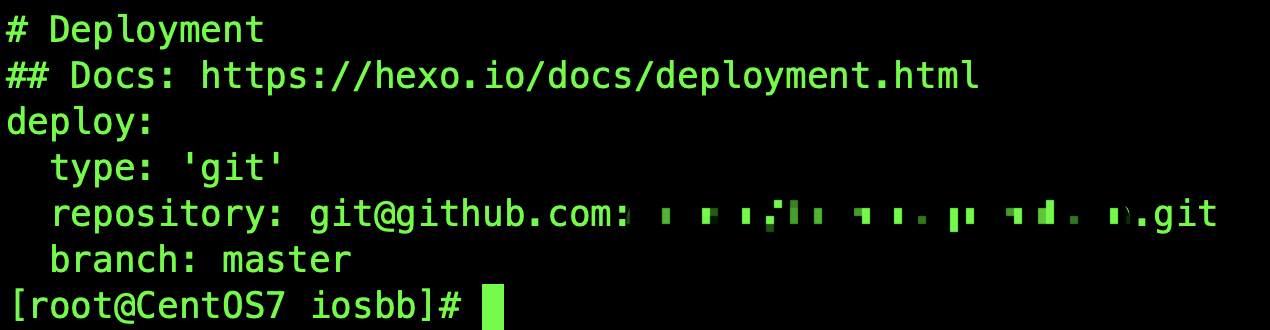
6,编辑_config.yml文件,deploy字段下定义repository地址和分支名称。

7,完成后即可使用hexo deploy命令自动部署到Github。