hexo装好后,发现它只能引用站外图片,这让有本地化需求的我不能接受,搜到hexo-asset-image插件可以实现文章插入本地图片的目的。具体操作如下:
1,进入博客目录,安装该插件
npm install https://github.com/CodeFalling/hexo-asset-image –save

注意不要用下面的命令,这个版本有bug
npm install hexo-asset-image –save

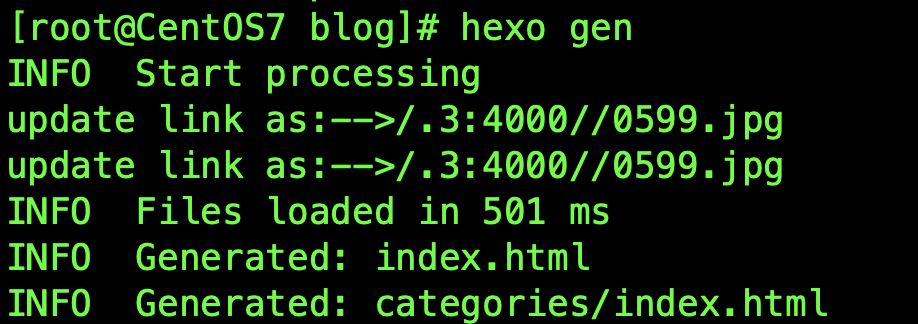
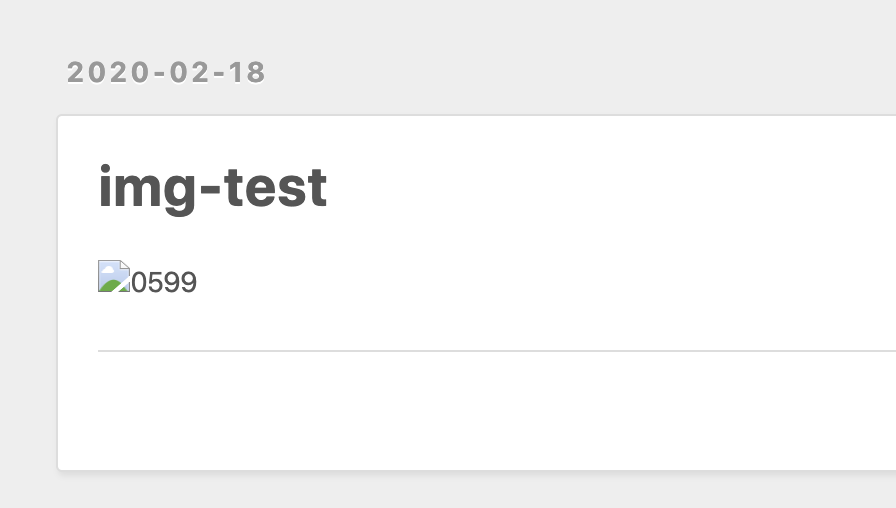
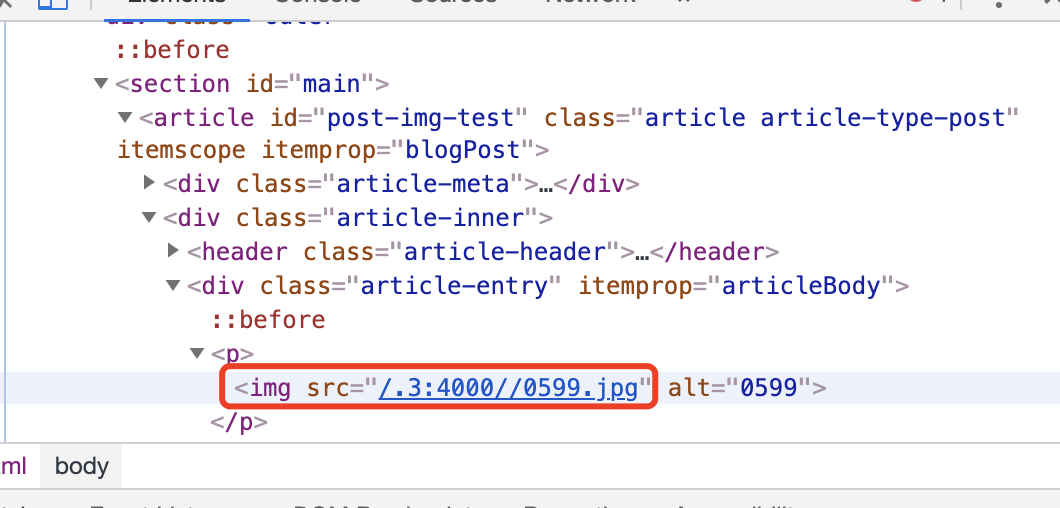
此版本bug是生成的图片格式为_config.yml中url: 配置中最后一个.到/为图片目录,具体表现如下:



2,修改_config.yml文件,post_asset_folder:改为true。
post_asset_folder: true
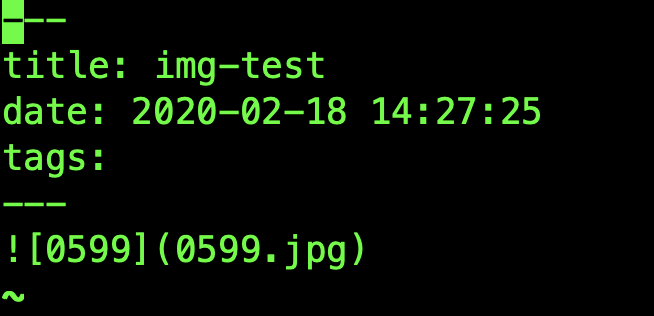
3,完成后即可在md文件中引用,格式如下:


效果如下:


注意:如果md文档改名,对应的目录也要改名,否则会出现图片不显示的情况。